The San Francisco Public Library has a few special features for accounts for kids. Probably the most notable is that there are no overdue fines. Your kid can take out as many Curious George books as he can carry, and if he doesn’t finish them all by the due date (or they get misplaced under the couch), you don’t have to fret about it. I don’t know where the limits to this policy are, but I wouldn’t encourage abusing it—it is a nice thing they do to encourage a love of reading.
Another interesting aspect of the children’s accounts is that they prompt you to create a username to use the online portal (used for checking your account, reserving books through inter-library loan, checking out ebooks, etc). For adults, they let you choose your own username, but for kids, you have to choose a color and an animal. (I’m guessing this is to prevent using personal information, like a real name, which can get particularly dicey when the website operator knows the user is a child.
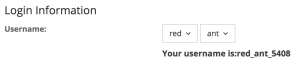
So, you have to choose a color from one dropdown, and an animal from another, and the system concatenates them together and adds a number to come up with a unique username:
It seems that the number chosen by the system is the lowest number that is not already in use for that color/animal pair. Color/animal pairs that I would expect people to choose frequently (such as ‘red ant’ or ‘black cat’) have high numbers, while weirder color/animal pairs (like ‘orange louse’) have lower numbers. (I’m not sure how big of a system this is, it might be for all libraries in California, since I wouldn’t expect there to be that many kids in San Francisco choosing these usernames. But maybe they have all the kids in the elementary schools go through this, or something. Or maybe I just underestimate the number of kids in this city.)
So, obviously, this leads to a game to find a unique color/animal pair. Who really wants to be the 5,408th ‘red ant’?
It turns out there is a web service powering this username lookup running at:
https://sfpl.bibliocommons.com/user/generate_username.json?color=COLOR&animal=ANIMAL
For instance:
$ curl 'https://sfpl.bibliocommons.com/user/generate_username.json?color=red&animal=ant'
{"success":true,"user_name":"red_ant_5408","messages":[],"logged_in":false}
So, we just need to enumerate all of the color/animal pairs, hit that web service, and look for ones that have a low number. By manually exploring on the library web site, I knew that some pairs had the number ‘2’, so I wrote a script to print all pairs with a 2 or less:
import requests
def check_username(color, animal):
url = "https://sfpl.bibliocommons.com/user/generate_username.json?color={}&animal={}".format(color, animal)
req = requests.get(url)
resp = req.json()
name = resp.get('user_name')
if name:
return int(name.replace('{}_{}_'.format(color, animal), ''))
else:
print "No username from url: ", url
return None
colors = ["red", "green", "blue", "yellow", "taupe", "mauve", "burgundy", "violet", "maroon", "orange", "indigo", "navy", "olive", "brown", "black", "white"]
animals = ["alligator","ant","antelope","ape","baboon","badger","bat","bear","beaver","bee","beetle","bird","bison","buffalo","butterfly","buzzard","camel","cat","cattle","chamois","cheetah","chicken","cobra","cockroach","cormorant","coyote","crab","crane","crocodile","crow","deer","dog","dogfish","dolphin","donkey","dove","duck","eagle","eel","elephant","elk","falcon","ferret","finch","fish","flamingo","fox","frog","gazelle","gerbil","giraffe","goat","goldfinch","goose","gorilla","guanaco","gull","hamster","hare","hawk","heron","hippo","hog","hornet","horse","human","hummingbird","hyena","jackal","jaguar","jay","jellyfish","kangaroo","ladybug","lark","leopard","lion","llama","lobster","louse","magpie","mallard","manatee","mink","mole","monkey","moose","mosquito","mouse","mule","nightingale","ostrich","otter","owl","ox","oyster","panda","panther","parrot","partridge","peafowl","pelican","penguin","pheasant","pig","pigeon","polecat","pony","porcupine","quail","rabbit","raccoon","rail","ram","rat","raven","reindeer","rhino","rook","seastar","pineped","shark","sheep","skunk","snake","snipe","sparrow","spider","squirrel","swallow","swan","tiger","toad","turkey","turtle","weasel","whale","wildfowl","wolf","wombat","worm","wren","yak","zebra","zebu"]
for c in colors:
for a in animals:
num = check_username(c, a)
if num is not None and num < 3:
print c, a, num
It turns out that there were a few pairs that returned a zero! (There is one fewer now 🙂 ) There are also a few ‘1’s and ‘2’s left.





Helping Veterans Help Veterans (with maps)
Yesterday, I got an email recounting an amazing story from Jakob from the 2nd Battalion 7th Marines. He created a site for members of his unit to keep in touch after returning home from overseas.
This is a truly heartwarming story of people helping each other in their darkest hours. I’m thrilled that MapCustomizer was able to play a role in saving a life. Of course, it was the other Marine nearby that really saved that man; my site can’t take much credit here. Still, it is amazing to see the positive impact that the site has had. I get lots of emails from people thanking me for the site, saying that it makes their lives or jobs easier, but this is something else entirely.
It is also a somber reminder of how little we do in our country to take care of our returning service men and women. I’m glad that Jakob created this network of Marines for his Battalion, but we should do more to support them, as a society.
To find out more about the issues facing veterans as they return home, please check out the Verteranology podcast. If you want to help, please consider donating to the DAV or Fisher House.
To Jakob and all the other service men and women returning home: Thank you for your service to our country.